1. text-decoration?
텍스트를 선으로 꾸밀 수 있는 속성이다. text-decoration은 선의 종류, 스타일, 색상, 선 두께를 설정할 수 있으며 선의 종류를 중복으로 사용해 텍스트를 여러 선으로 꾸밀 수 있다.
2. text-decoration 속성
[선의 종류]
- none : 선 없음
- line-through : 글자 중간에 선을 만듦
- overline : 글자 위에 선을 만듦
- underline : 글자 아래에 선을 만듦
- initial : 기본값으로 설정함
- inherit : 부모 요소의 속성값을 상속 받음
[선 스타일]
- solid : 실선
- wavy : 웨이브 선
- dashed : 짧은 선
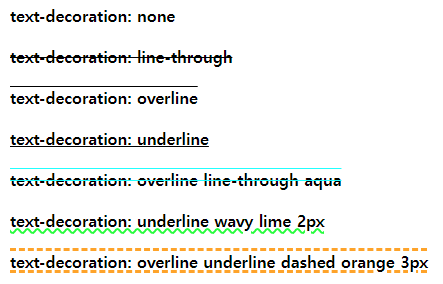
3. 적용 예시
[HTML]
<div class="wrap">
<div class="box1">text-decoration: none</div>
<div class="box2">text-decoration: line-through</div>
<div class="box3">text-decoration: overline</div>
<div class="box4">text-decoration: underline</div>
<div class="box5">text-decoration: overline line-through aqua</div>
<div class="box6">text-decoration: underline wavy lime 2px</div>
<div class="box7">text-decoration: overline underline dashed orange 3px</div>
</div>
[CSS]
<style type="text/css">
/*reset*/
* {margin: 0; padding: 0; box-sizing: border-box;}
li {list-style: none;}
.wrap{padding: 50px}
.wrap div{width: 600px; padding: 10px; font-size: 16px; font-weight: bold;}
.wrap div.box1{text-decoration: none;}
.wrap div.box2{text-decoration: line-through;}
.wrap div.box3{text-decoration: overline;}
.wrap div.box4{text-decoration: underline;}
.wrap div.box5{text-decoration: overline line-through aqua;}
.wrap div.box6{text-decoration: underline wavy lime 2px;}
.wrap div.box7{text-decoration: overline underline dashed orange 3px;}
</style>

'개발' 카테고리의 다른 글
| text-align으로 문단 정렬하기 (0) | 2022.09.16 |
|---|---|
| 테이블 헤더와 1열 고정된 스크롤 테이블 만들기 (position: sticky) (0) | 2022.09.15 |
| box-sizing 속성 알아보기 (0) | 2022.09.13 |
| white-space으로 공백 처리하는 방법 알아보기 (0) | 2022.09.13 |
| word-break 으로 문장 줄바꿈 하기 (0) | 2022.09.07 |




댓글