1. 블록 요소와 인라인 요소
[블록 요소]
블록 요소는 혼자 한 줄을 차지하는 요소로 너비가 100%이다. 즉, 블록 요소의 옆에 다른 요소가 올 수 없는 것을 의미한다. 블록 요소 안에는 텍스트와 인라인 요소가 포함될 수 있으며 다른 블록 요소 또한 포함될 수 있다. 패딩이나 마진 등을 이용해서 크기를 정하려면 블록 요소여야만 가능하다.
[인라인 요소]
인라인 요소는 줄을 차지하지 않는 요소로 화면에 차지하는 만큼 영역을 차지하고 나머지 공간에 다른 요소가 올 수 있다. 즉, 한 줄에 여러개 인라인 요소가 표시될 수 있다. 인라인 요소 안에는 텍스트와 인라인 요소가 포함될 수 있지만 블록 요소는 포함될 수 없다.
| 종류 | 태그 |
| 블록 요소 | <div>, <p>, <h1> ~ <h6>, <ul>, <ol>, <li>, <form>, <hr>, <table>, <fieldset>, <blockquote>, <address> 등 |
| 인라인 요소 | <img>, <span>, <a>, <object>, <br>, <input>, <textarea>, <lavel>, <button>, <strong> 등 |
2. 예제
[HTML]
<div class="block01"> 블록 요소 div </div>
<p class="block02"> 블록 요소 p</p>
<span class="inline01"> 인라인 요소 span</span>
<span class="inline02"> 인라인 요소 span</span>
<span class="inline03"> 인라인 요소 span</span>
<div class="block02"> 블록 요소 div 안에 <span style="color: blue; font-weight: bold;"> 인라인요소 span </span></div>
[CSS]
<style type="text/css">
/*reset*/
* {margin: 0; padding: 0; box-sizing: border-box;}
.block01{background: red}
.block02{background: aqua}
.inline01{background: orange}
.inline02{background: pink}
.inline03{background: gray}
</style>
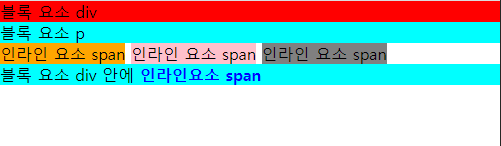
[결과 화면]

'개발' 카테고리의 다른 글
| border 알아보기 (0) | 2022.09.06 |
|---|---|
| display: none 과 visibility:hidden 공통점, 차이점 (0) | 2022.09.06 |
| background-size로 배경 이미지 크기 조절하는 방법 (0) | 2022.08.31 |
| CSS :after, :before 와 ::after, ::before 차이점 (0) | 2022.08.31 |
| box-shadow로 그림자 효과 넣기 (0) | 2022.08.30 |



댓글