display: none과 visibility:hidden 비교
display: none과 visibility:hidden은 요소를 보이지 않게 만드는 공통점이 있다. 하지만 이 두 속성에는 큰 차이점이 있는데 display: none의 경우는 공간 차지 없이 눈에 보이지 않게 되는 것이고, visibility:hidden은 눈에 보이지는 않지만 공간은 차지한다는 점이다.
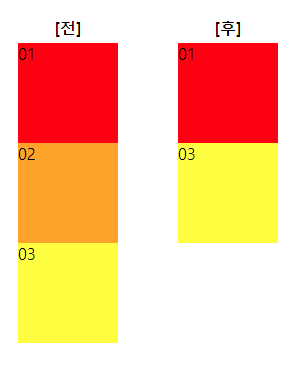
[display: none]

위의 이미지는 display: none의 적용 전, 후를 나타낸 것으로 2번 박스에 display: none를 적용했을 경우 2번 박스의 이미지도 사라지고 공간도 사라져 밑에 있던 3번 박스가 2번 박스 자리를 차지하게 된다.
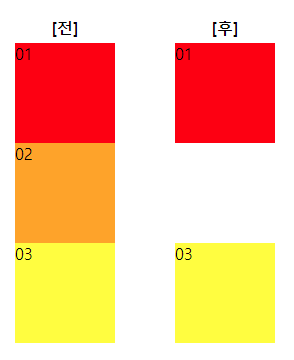
[visibility:hidden]

위의 이미지는 visibility:hidden의 적용 전, 후를 나타낸 것으로 2번 박스에 visibility:hidden를 적용했을 경우 2번 박스의 이미지가 사라져 눈에 보이지 않게 되지만 2번 박스의 공간은 그대로 차지하고 있어 박스들의 위치 변동이 없는 것을 확인할 수 있다.
'개발' 카테고리의 다른 글
| word-break 으로 문장 줄바꿈 하기 (0) | 2022.09.07 |
|---|---|
| border 알아보기 (0) | 2022.09.06 |
| 블록 요소와 인라인 요소 차이점 (0) | 2022.09.01 |
| background-size로 배경 이미지 크기 조절하는 방법 (0) | 2022.08.31 |
| CSS :after, :before 와 ::after, ::before 차이점 (0) | 2022.08.31 |




댓글