1. box-shadow?
box-shadow는 요소 테두리에 그림자 효과를 주는 속성이다. 그림자는 위치, 흐림 정도, 그림자 확장, 그림자 색상이 조절 가능하다. css에 사용할 때는 {box-shadow : x위치 y위치 blur spread color inset} 순으로 작성하면 되고 x위치와 y위치는 꼭 필수로 넣어야 한다.
- none : 그림자 효과 없음.
- x위치 : 그림자가 가로에 위치되며 양수면 오른쪽에, 음수면 왼쪽에 그림자가 생긴다.
- y위치 : 그림자가 세로에 위치되며 양수면 아래쪽에, 음수면 위쪽에 그림자가 생긴다.
- blur : 그림자를 흐릿하게 만들며 값이 클수록 더 흐려진다.
- spread : 양수면 그림자가 확장되고 음수면 축소된다.
- color : 그림자 색
- inset : 그림자가 안쪽에 생긴다.
2. HTML, CSS 소스
[HTML]
<ul>
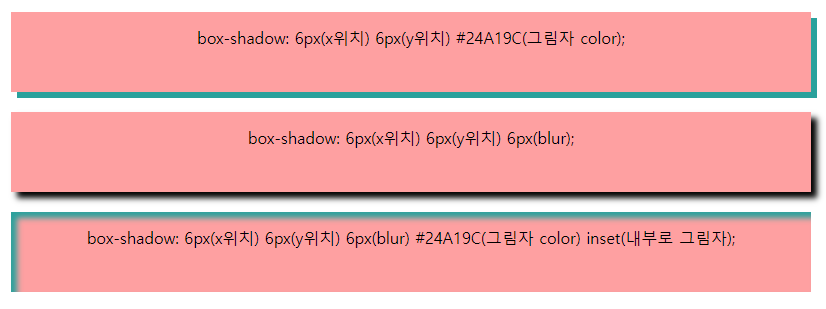
<li class="box1">box-shadow: 6px(x위치) 6px(y위치) #24A19C(그림자 color);</li>
<li class="box2">box-shadow: 6px(x위치) 6px(y위치) 6px(blur);</li>
<li class="box3">box-shadow: 6px(x위치) 6px(y위치) 6px(blur) #24A19C(그림자 color) inset(내부로 그림자);</li>
</ul>
[CSS]
<style type="text/css">
/*reset*/
* {margin: 0; padding: 0; box-sizing: border-box;}
li {list-style: none;}
ul > li {width: 800px; height: 80px; background: #FFA0A0; margin: 20px; padding: 15px; text-align: center;}
ul > li.box1{box-shadow: 6px 6px #24A19C;}
ul > li.box2{box-shadow: 6px 6px 6px;}
ul > li.box3{box-shadow: 6px 6px 6px #24A19C inset;}
</style>
3. 결과 화면

'개발' 카테고리의 다른 글
| background-size로 배경 이미지 크기 조절하는 방법 (0) | 2022.08.31 |
|---|---|
| CSS :after, :before 와 ::after, ::before 차이점 (0) | 2022.08.31 |
| display: inline-block 사용시 생기는 틈(공간) 없애는 방법 (0) | 2022.08.30 |
| 햄버거 메뉴 버튼 만들기 (0) | 2022.08.29 |
| 웹에서 색상을 표기하는 방법 (0) | 2022.08.28 |



댓글