1. display: inline-block 사용하며 생기는 틈
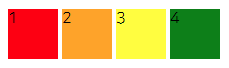
display: inline-block를 사용해 블록 요소들을 가로 정렬할 수 있다. 이때 float와 다르게 아래와 같이 정렬된 요소 사이에 틈이 생기는 문제가 발생하는데 이에 대한 해결방법을 기록하려 한다.

2. 해결방법
[HTML]
<ul>
<li class="box1">1</li>
<li class="box2">2</li>
<li class="box3">3</li>
<li class="box4">4</li>
</ul>
[CSS]
<style>
/*reset*/
* {margin: 0; padding: 0; box-sizing: border-box;}
li {list-style: none;}
ul{font-size: 0;}
/* display: inline-block; 사용시 생기는 여백을 없이기 위해 font-size: 0; 써줌*/
ul > li{width: 50px; height: 50px; display: inline-block; font-size: 16px;}
.box1{background-color: red;}
.box2{background-color: orange;}
.box3{background-color: yellow}
.box4{background-color: green;}
</style>
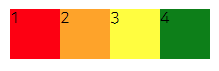
display: inline-block가 적용된 li의 부모 요소인 ul에 font-size: 0을 적용하면 자식 요소 li 사이에 있는 틈이 사라지게 된다. 만약 자식 요소에 텍스트가 있다면 자식 요소에 꼭 폰트 사이즈를 지정해줘야 텍스트가 정상 출력된다.
3. 결과 화면

'개발' 카테고리의 다른 글
| CSS :after, :before 와 ::after, ::before 차이점 (0) | 2022.08.31 |
|---|---|
| box-shadow로 그림자 효과 넣기 (0) | 2022.08.30 |
| 햄버거 메뉴 버튼 만들기 (0) | 2022.08.29 |
| 웹에서 색상을 표기하는 방법 (0) | 2022.08.28 |
| 제이쿼리로 스르륵 열리는 아코디언 메뉴 만들기 (자주하는 질문, FAQ) (0) | 2022.08.25 |


댓글