1. table-layout
셀 안의 내용에 따라 셀 너비를 고정할지, 변하게 할지 정하는 속성이다.
2. table-layout 속성
[table-layout : auto]
셀 안의 내용에 따라 셀 너비가 변동된다.(기본값)
[table-layout : fixed]
셀 안의 내용에 따라 너비가 변하지 않고 고정되어 내용이 밖으로 나오게 된다.
3. 적용 예시
[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" >
<title> table-layout</title>
<style type="text/css">
table{width: 600px;}
th, td{border: 1px solid #000; background: #fff;}
</style>
</head>
<body>
<div class="wrap">
<h1>table-layout : auto(기본값)</h1>
<table>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 4</th>
<th>Header 5</th>
<th>Header 6</th>
<th>Header 7</th>
<th>Header 8</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell03</td>
<td>Cell04</td>
<td>Cell05</td>
<td>Cell06</td>
<td>Cell07</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell03</td>
<td>Cell04</td>
<td>Cell05</td>
<td>Cell06</td>
<td>Cell07</td>
<td>Cell08Cell08Cell08Cell08</td>
</tr>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell03</td>
<td>Cell04</td>
<td>Cell05</td>
<td>Cell06</td>
<td>Cell07</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
</tbody>
</table>
<h1>table-layout : fixed</h1>
<table style="table-layout : fixed">
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<th>Header 4</th>
<th>Header 5</th>
<th>Header 6</th>
<th>Header 7</th>
<th>Header 8</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell03</td>
<td>Cell04</td>
<td>Cell05</td>
<td>Cell06</td>
<td>Cell07</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell03</td>
<td>Cell04</td>
<td>Cell05</td>
<td>Cell06</td>
<td>Cell07</td>
<td>Cell08Cell08Cell08Cell08</td>
</tr>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell03</td>
<td>Cell04</td>
<td>Cell05</td>
<td>Cell06</td>
<td>Cell07</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
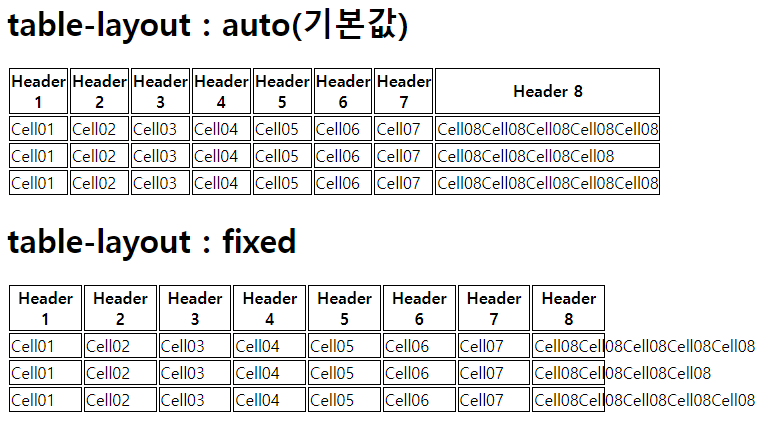
[결과 화면]

두 테이블의 너비는 모두 600px로 정했으나 첫 번째 테이블의 경우 기본값인 table-layout: auto가 적용되어 고정 너비 600px과 상관없이 셀 안의 내용에 따라 너비가 늘어난 것을 확인할 수 있다.
반면 두 번째 테이블의 경우 table-layout: fixed가 적용되어 테이블 너비 600px에 맞게 동일한 셀 너비로 고정되고 셀의 내용이 많은 경우는 셀 밖으로 나온 것을 확일 할 수 있다. 셀 밖으로 나온 내용은 td에 word-break: break-all을 적용하면 해결된다.
word-break 으로 문장 줄바꿈 하기
1. word-break? 문장 줄바꿈에 사용되는 속성으로 단어 또는 글자 단위로 줄바꿈 할 수 있다. 2. word-break 속성 [word-break: normal] 기본값으로 한글, 한자, 일본어는 글자 단위로 줄바꿈 되고 영어는 단어
hongbyul.tistory.com
'개발' 카테고리의 다른 글
| select태그랑 input태그가 사이에 공간없이 붙는 이유 (0) | 2022.12.14 |
|---|---|
| table-layout:fixed 테이블 셀 너비 변경하는 방법 (0) | 2022.11.25 |
| 한 페이지에 여러개 모달 팝업창 띄우기 (0) | 2022.10.27 |
| input radio 버튼 클릭하면 하단 내용 보이기 / 숨기기 (0) | 2022.09.21 |
| text-align으로 문단 정렬하기 (0) | 2022.09.16 |


댓글