테이블이 틀어진 경우 table-layout : fixed를 사용하여 테이블 너비를 고정해 틀어진 테이블을 바로 잡는다. 하지만 table-layout : fixed를 사용하면 셀 너비가 모두 동일하게 맞춰져 임의로 너비 조절이 안 되는 경우가 있는데 이때는 colgroup을 사용하여 셀 너비를 변경할 수 있다.
table-layout : fixed에 대한 추가 설명을 아래 참조하면 된다.
table-layout:fixed으로 테이블 너비 고정하기
1. table-layout 셀 안의 내용에 따라 셀 너비를 고정할지, 변하게 할지 정하는 속성이다. 2. table-layout 속성 [table-layout : auto] 셀 안의 내용에 따라 셀 너비가 변동된다.(기본값) [table-layout : fixed] 셀 안
hongbyul.tistory.com
1. HTML
[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" >
<title> table-layout</title>
<style type="text/css">
table{width: 600px; table-layout : fixed}
th, td{border: 1px solid #000; background: #fff; word-break: break-all;}
</style>
</head>
<body>
<div class="wrap">
<table>
<h1>table-layout : fixed - colgroup 사용X</h1>
<thead>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
</tbody>
</table>
<h1>table-layout : fixed- colgroup 사용O</h1>
<table>
<thead>
<colgroup>
<col style="width: 20%;">
<col style="width: 20%;">
<col style="width: 60%;">
</colgroup>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
<tr>
<td>Cell01</td>
<td>Cell02</td>
<td>Cell08Cell08Cell08Cell08Cell08</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
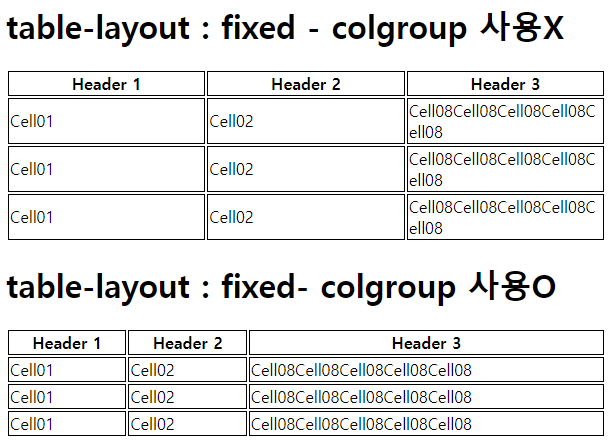
2. 결과 화면

두 테이블은 공통으로 table{width: 600px; table-layout : fixed}과 th, td {word-break: break-all;} 이 적용되어 있는 상태이다.
하지만 두 테이블의 다른 점은 colgroup 적용여부인데 table-layout : fixed이 적용된 테이블에 셀 너비를 변경하고 싶다면 colgroup의 col을 th의 수만큼 적어 너비를 조절해 주면 된다.
'개발' 카테고리의 다른 글
| Table colspan width 너비 변경 안됨 해결 방법 (0) | 2023.04.26 |
|---|---|
| select태그랑 input태그가 사이에 공간없이 붙는 이유 (0) | 2022.12.14 |
| table-layout:fixed으로 테이블 너비 고정하기 (0) | 2022.11.24 |
| 한 페이지에 여러개 모달 팝업창 띄우기 (0) | 2022.10.27 |
| input radio 버튼 클릭하면 하단 내용 보이기 / 숨기기 (0) | 2022.09.21 |



댓글